Making Website Design Review More Collaborative11 min read

Listening is where we start™.
At DVS, this is not just a motto without fulfillment or an empty promise. From the beginning of any project, a spirit of collaboration and understanding is central to delivering websites that perform for our clients. One of the ways we implement this is with a two-step process for website design review using prototyping software from Adobe called XD. It allows us to create beautiful website designs rapidly and receive specific feedback from clients quickly. To learn how to use these feedback features, click here to jump to the instructions.
Whether creating a new website from scratch or refurbishing an existing one, most website designs go through the same process.
- Sitemaping
- Content Outlines
- Wireframes
- Content Development
- Website Design
- Development
- Launch
After each step, the work is reviewed and given approval or feedback by the client. While PDFs and content sheets lend themselves to feedback and notes quite well, website designs with moving parts, animations, interactions, and various device sizes make this more challenging. This is where our two-step approach to design review comes in.

Guided Presentation
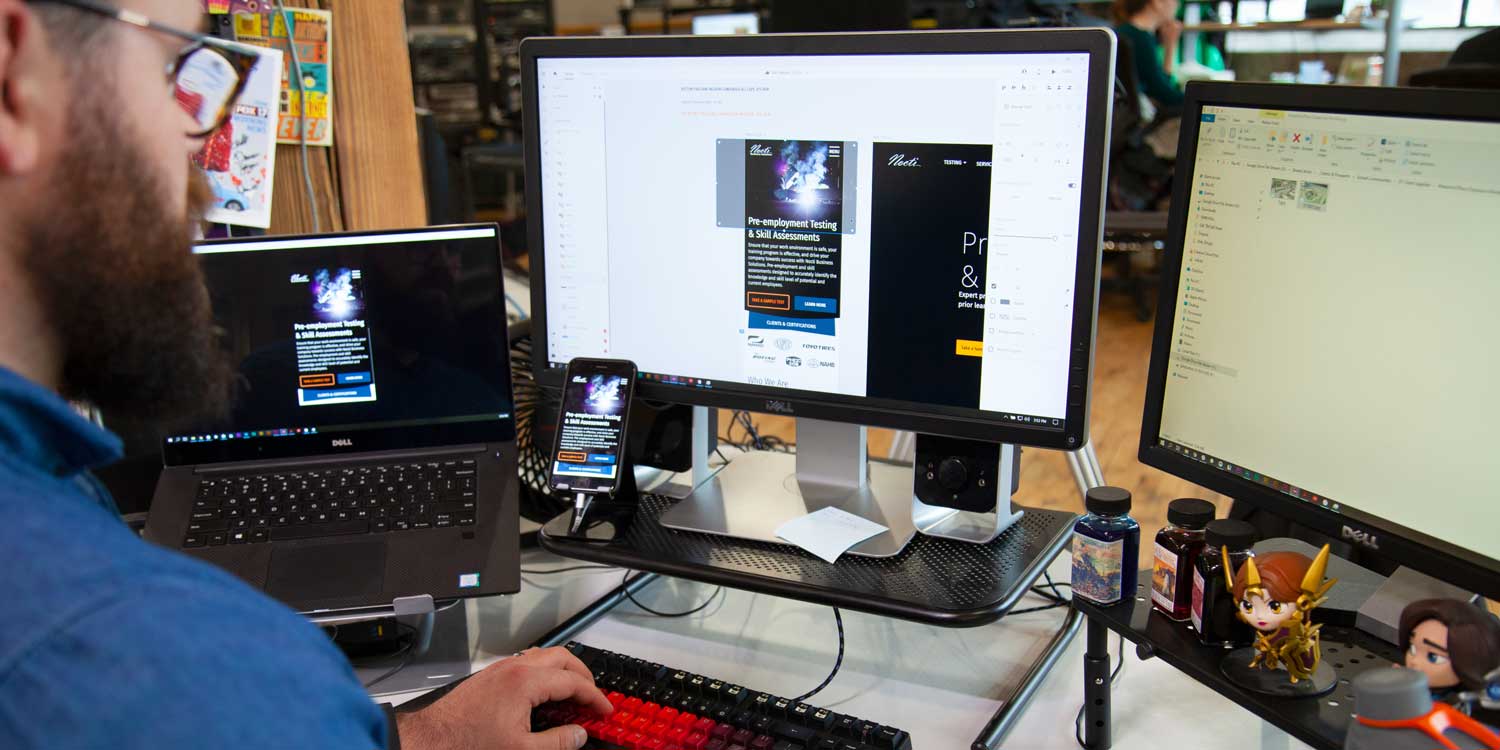
These can happen either virtually or in person. We look at the designs together and walk through on-page elements like colors, typography, photos, and videos. This ensures we don’t overlook critical choices that could be missed in a static design or on the first viewing. During this presentation we’re getting a feel for the client’s initial reaction and comments on the site’s overall look and basic functionality. An example of this might be the interaction with a button or how a piece of content builds on a page as a user scrolls down. These presentations tend to be high level and function as an introductory tour of a website design.

“Take-Home” Review
In order to give our clients the time to mull over designs and give honest and thoughtful feedback, we also supply an additional option of “take home” review. Design feedback can be hard to give on the spot and without additional stakeholder buy in. Time for consideration outside of a meeting space ensures we receive an accurate picture of intent from a client. Our prototyping and design software includes robust collaboration features that are easily accessible and highly functional. Let’s talk about how to use these features.

How to Use Adobe XD Design Review
1. Design Review Link
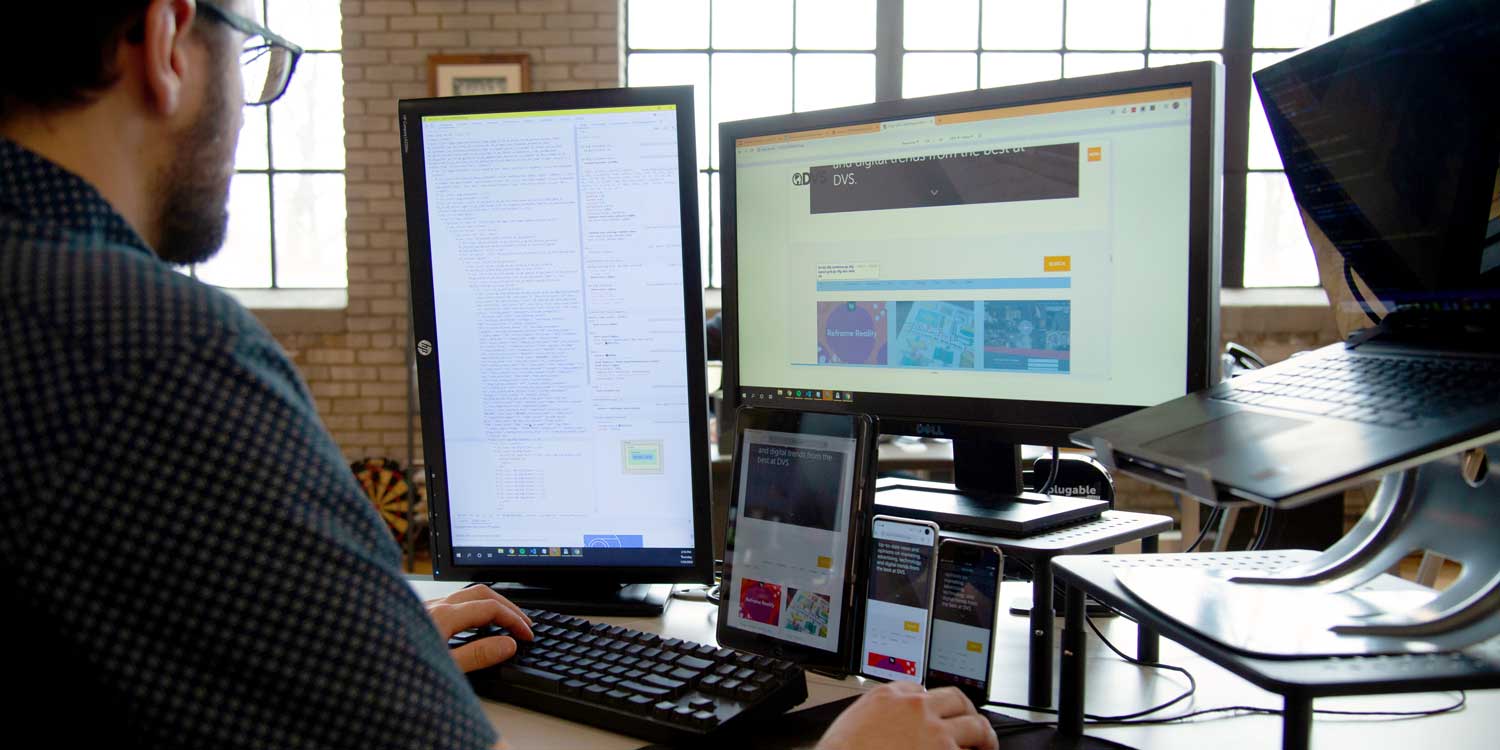
We provided a link which can be shared with anyone in an organization. The provided link will open a page viewable on any browser and device with an interactive prototype of the designs.
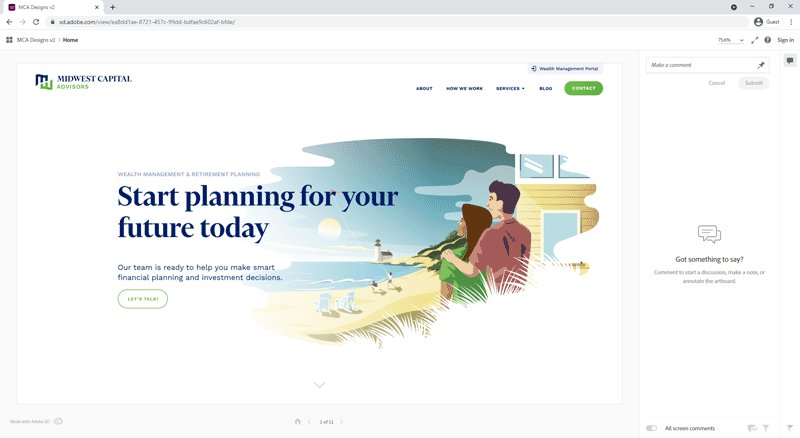
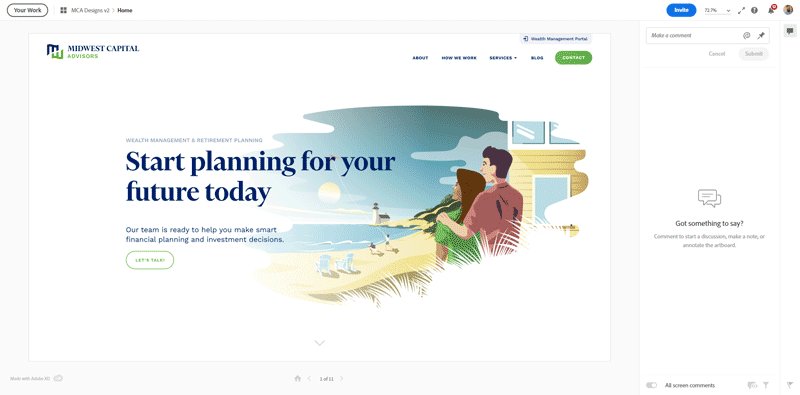
2. Viewing Prototype
With the link to the designs, clients can explore the site, scroll through pages, and navigate to each page design, all without additional software or accounts needed.
3. Leaving Feedback
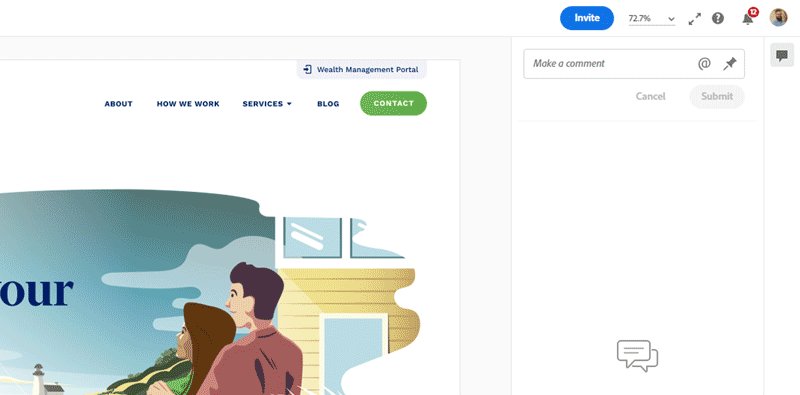
Whether an image isn’t right or content needs to be changed, clients can leave feedback for the DVS design team by placing pins or commenting on pages
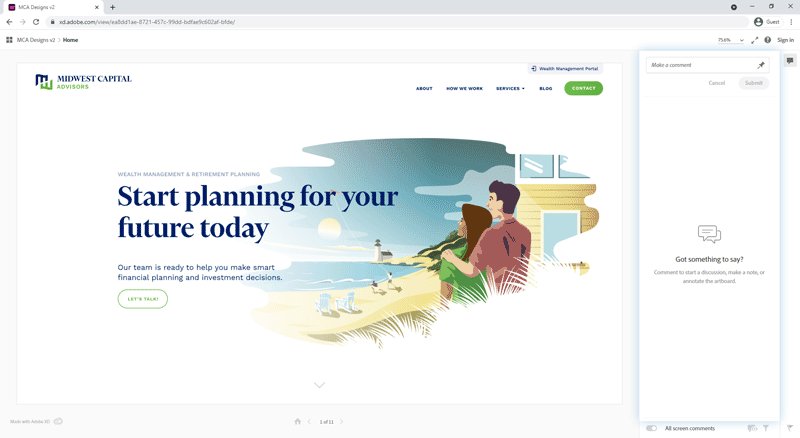
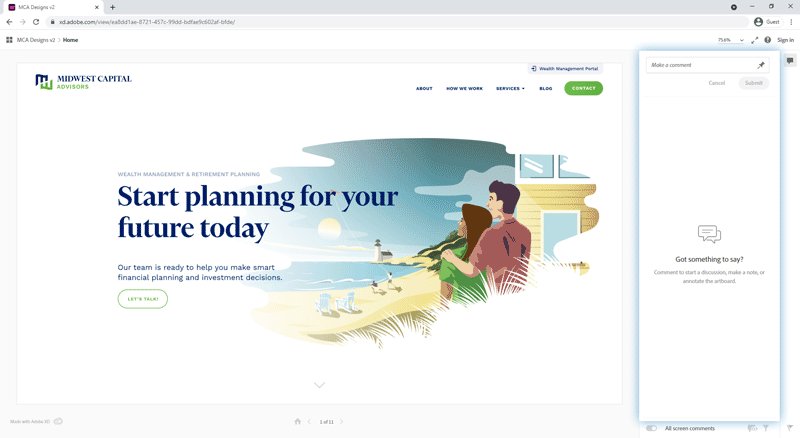
Page Comments
Place a Pin
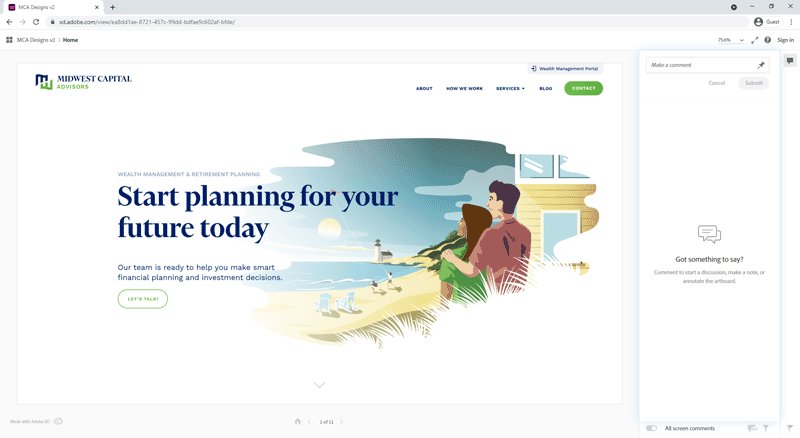
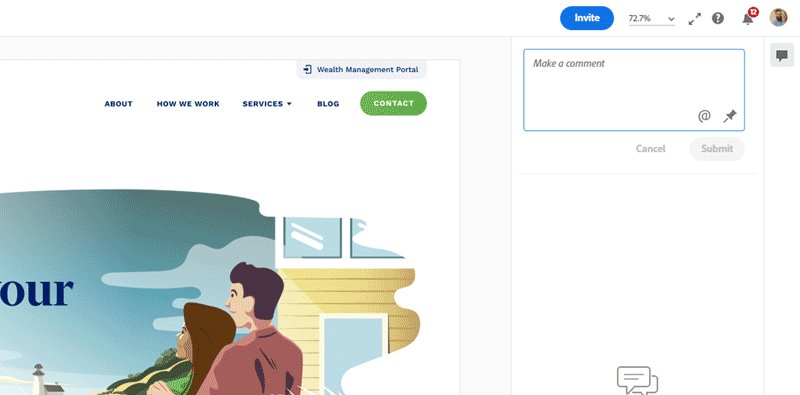
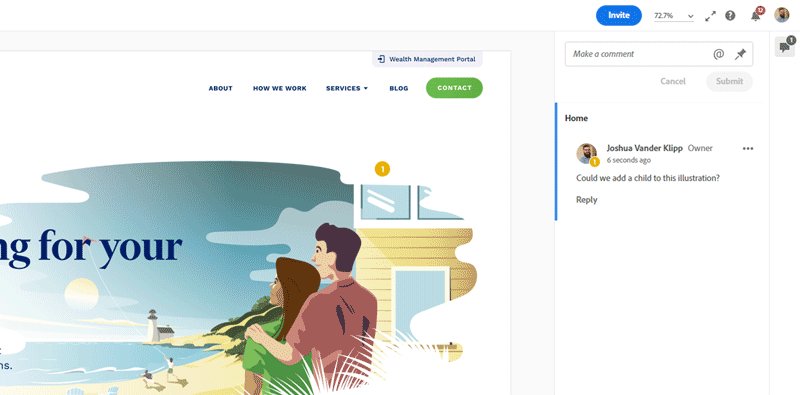
Submitting a Comment
In order for the DVS team to be able to see this feedback, simply click the “submit” button after making a comment. First time commenters will be prompted with a request to enter a name. When multiple people are making comments this makes it very clear who the feedback is originating from.
And That Is It!
By leveraging a robust communication method of face to face presentations and “at your convenience” feedback, everyone is heard and understood. Clear communication and actively listening to our clients and their feedback ensures each project delivers on its goals and is exactly what our clients need.





Recent Comments